Welcome to DownloadFreebie.com, your ultimate source for free design resources! Today, we’re diving into the Day 09 of the 100 Days UI Design Challenge, where we focus on creating a Music Player Design. If you’re an experienced designer or just starting to explore user interface (UI) design, participating in this series can be a fantastic way to improve your skills.
To learn Figma, UI/UX design, web design, mobile app ui design, responsive design, no-code development, and AI-powered tools, and to download premium quality UI kits, Check out my YouTube channel (@uixDesignAcademy) for simple and easy beginner tutorials!
What is the 100 Days UI Design Challenge?
The 100 Days UI Design Challenge is a popular initiative where designers commit to creating one UI design every day for 100 days. The challenge encourages growth, creativity, and consistency. Each day has a different design prompt, ranging from buttons and forms to complex app designs. By the end of the 100 days, participants often see tremendous improvement in their design skills and portfolios.
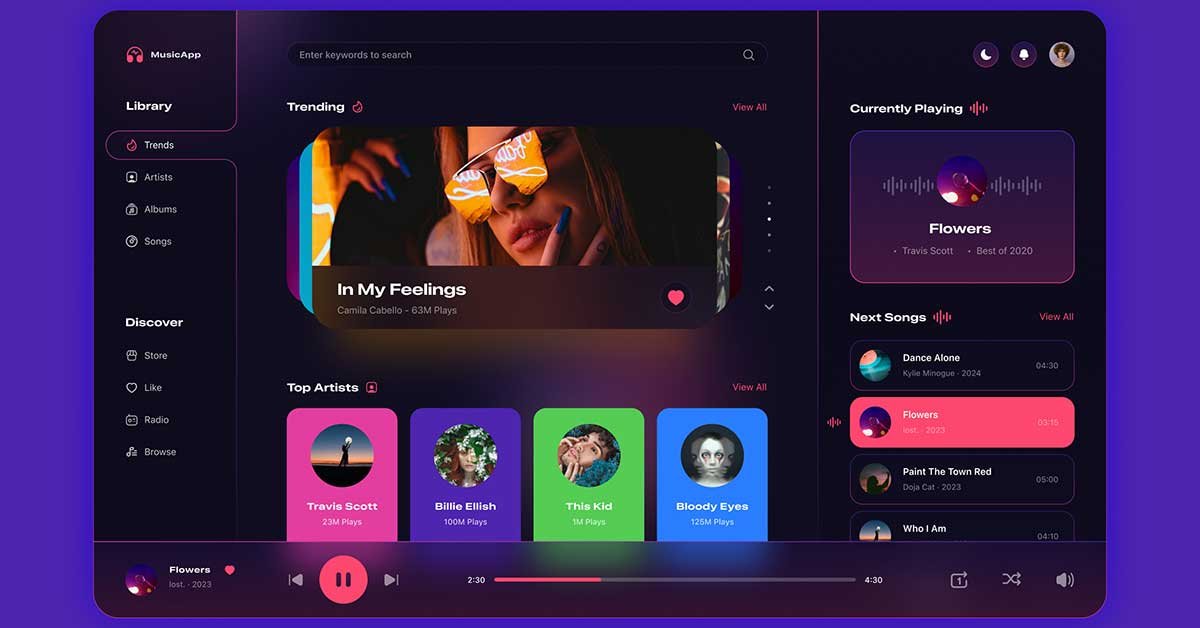
For Day 09, the prompt is to design a Music Player Interface—a sleek, user-friendly design that allows users to control music playback with ease. Let’s explore how to approach this design and what elements to include in your music player UI.

Designing the Music Player UI – Day 09
When designing a Music Player UI, the goal is to focus on both aesthetics and functionality. Here are the main components you should consider while working on your Day 09 design:
Minimalistic Design: Keep the design clean and simple. A minimalist design is perfect for music players because it allows users to focus on the music without distractions. Limit the number of elements on the screen and use negative space effectively.
Play, Pause, and Skip Controls: The core functionality of any music player revolves around its play/pause and skip forward/backward buttons. These should be easy to spot and interact with. Large, intuitive buttons work best, and make sure they are centrally placed for easy access.
Album Artwork: Display the album art prominently to enhance the aesthetic value. The album cover should be large enough to be visually striking but not so large that it overshadows the rest of the controls.
Progress Bar: A progress bar is essential for any music player, allowing users to see how far they’ve progressed in a song and jump to specific points in the track. Make sure the progress bar is clearly visible but doesn’t overpower the design.
Volume Control: Include an easy-to-use volume slider or buttons to adjust the sound. A sleek, simple volume control ensures a seamless experience for the user.
Typography: For a music player UI, use clear, readable fonts. The title of the song, artist name, and album title should be easy to read, even at a glance. Pair a stylish yet legible font for the song title and use a secondary font for artist details.
Dark Mode: Many music apps use dark mode because it reduces eye strain and looks visually appealing. Consider incorporating dark backgrounds with contrasting text and controls to make your design stand out.

Why Participate in the 100 Days UI Design Challenge?
Participating in the 100 Days UI Design Challenge or Day 09 can be incredibly beneficial for both beginners and experienced designers. Here are some reasons to give it a try:
Consistency is Key: Completing a design every day helps you build consistency and work through creative blocks.
Portfolio Building: By the end of the challenge, you’ll have a wide range of polished designs to showcase in your portfolio.
Learning and Growth: Each day’s prompt challenges you to think creatively and solve real-world design problems.
Community Support: Joining the challenge connects you with a supportive community of like-minded designers who can offer feedback and inspiration.
If you want to learn more about UI/UX design, Visit our YouTube channel to watch tutorial for landing page or mobile App design and FREE resources.