In today’s digital world, having a fashion eCommerce app is essential for brands looking to provide seamless shopping experiences. Mobile commerce is booming, and well-designed UI/UX plays a crucial role in attracting customers. This article explores how an intuitive shopping app UI can enhance user engagement and drive sales, using a modern mobile fashion shopping app UI design as an example.
To learn Figma, UI/UX design, web design, mobile app ui design, responsive design, no-code development, and AI-powered tools, and to download premium quality UI kits, Check out my YouTube channel (@uixDesignAcademy) for simple and easy beginner tutorials!
The Role of UI/UX in a Fashion eCommerce App
A successful mobile shopping app UI design is all about user-friendly navigation, appealing visuals, and smooth functionality. The featured design showcases a stylish and modern fashion eCommerce app with an elegant interface tailored for fashion lovers.
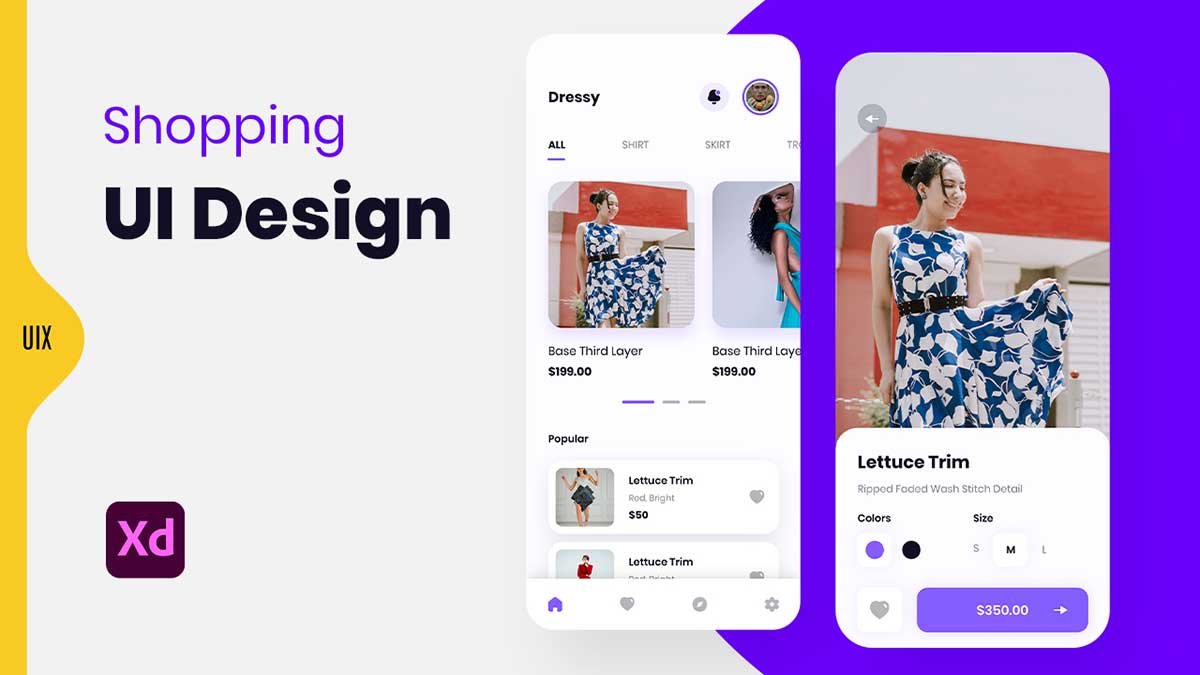
Home Page / Product Listing of Fashion eCommerce App
- Header:
- The app name “Dressy” is displayed at the top.
- A profile picture and a settings icon (with a moon icon, possibly for dark mode toggle) are present in the top right.
- Category Filter:
- Tabs for different clothing categories: ALL, SHIRT, SKIRT, TROUSERS.
- “ALL” is currently selected, indicated by a purple underline.
- Product Cards:
- Two product images of a woman in a blue-and-white dress.
- Product name: “Base Third Layer”.
- Price: $199.00.
- Small carousel dots below indicate swipeable product browsing.
- Popular Products Section (Lower Part):
- Small card-style product listings.
- Product name: “Lettuce Trim”.
- Color: Red, Bright.
- Price: $50.
- A heart icon for adding to favorites.
- Bottom Navigation Bar:
- Home (highlighted in purple).
- Search / Explore.
- Cart / Orders.
- Settings.
Product Detail Page of Fashion eCommerce App
- Large Product Image:
- A close-up view of the woman in a blue-and-white dress.
- A back button (gray circle with an arrow icon) in the top left.
- Product Details Section:
- Name: “Lettuce Trim”.
- Description: “Ripped Faded Wash Stitch Detail”.
- Color Selection:
- Two color options: Purple (selected) and White.
- Size Selection:
- Sizes: S, M, L (Medium is selected).
- Favorite & Purchase Button:
- Heart icon (for adding to wishlist).
- A large purple button with the price “$350.00”, indicating the purchase option.
Design Elements & Styling
- Typography:
- Clean, bold, and readable font.
- Different weights for hierarchy (Bold for prices, Regular for descriptions).
- Color Palette:
- White background with purple highlights.
- Black and gray text for contrast.
- Card-Based Layout:
- Rounded edges for product cards.
- Soft shadows for depth.
- Minimal & Modern UI:
- Focus on visual hierarchy and usability.
- Clear call-to-action buttons.
How Mobile UI Enhances the Shopping Experience
A fashion app UI design for shopping needs to be visually appealing yet functional. The showcased fashion store mobile app UI ensures a smooth shopping journey by incorporating:
- Easy navigation: Categories and filters improve the browsing experience.
- High-quality product images: Clear visuals help customers make informed decisions.
- Minimalist and modern design: Enhances user engagement.
- Simple checkout process: Ensures a hassle-free purchase experience.
Why Every Brand Needs a Fashion eCommerce App
With the rise of mobile shopping, fashion brands must adapt to digital platforms. A well-crafted fashion mobile shopping app UI not only increases conversions but also fosters customer loyalty. Implementing an intuitive shopping UI design for mobile apps allows businesses to:
- Offer a personalized shopping experience.
- Improve sales through engaging visuals.
- Create brand recognition with a sleek and stylish app design.
If you’re a beginner looking to learn UI/UX design, check out the Daily UI Challenge to practice and improve your skills! 🚀