This ebike Mobile App UI Design in Figma is a sleek and user-friendly template crafted to make app development simpler and more efficient. This ready-to-use source file is perfect for designers, developers, and startups who want to create a seamless e-bike experience for their users.
To learn Figma, UI/UX design, web design, mobile app ui design, responsive design, no-code development, and AI-powered tools, and to download premium quality UI kits, Check out my YouTube channel (@uixDesignAcademy) for simple and easy beginner tutorials!
What’s Included in the ebike UI Design?
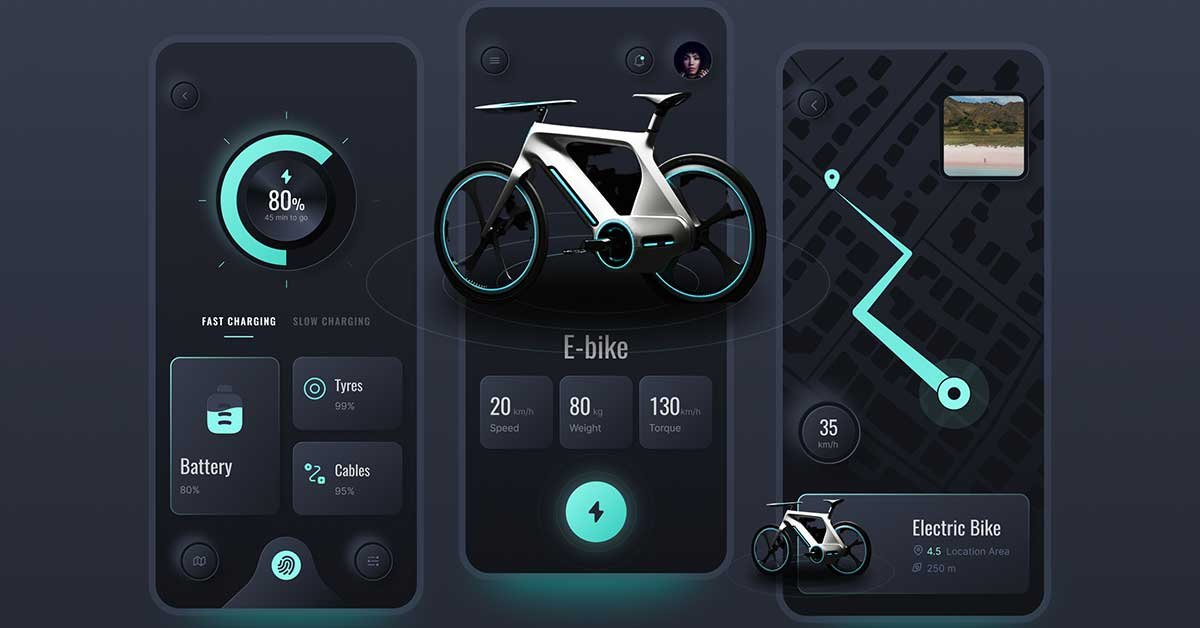
This design package consists of three key pages that cover the essential features of an e-bike app. Each page is meticulously designed with customization in mind, ensuring you can adapt it to your specific needs. Let’s dive into the details:
Home Page
The home page serves as the gateway to the app’s core features. Its clean and modern design welcomes users with essential information at a glance. Key elements include:
- A user-friendly dashboard to monitor your e-bike’s battery life, speed, and distance traveled.
- Quick access buttons for popular features, making navigation effortless.
- A visually appealing layout that enhances usability and engagement.
Bike Details Page
This page dives deeper into the specifics of the e-bike. It provides detailed insights into the bike’s performance and settings, such as:
- Speed control and performance metrics.
- Battery health and remaining range.
- Options to customize bike settings for a personalized riding experience. With an intuitive interface, users can easily manage and optimize their e-bike usage.
Map Page
The map page is designed to make navigation and planning rides more convenient. Its features include:
- Real-time GPS tracking to help users locate nearby charging stations and bike-friendly routes.
- A dynamic map interface that ensures accurate directions and estimated time of arrival.
- Options to save favorite locations and plan daily commutes with ease.
Why Choose This ebike App UI Design?
The Mobile App UI Design in Figma is more than just a template; it’s a toolkit for building a smart and engaging app experience. Here are some reasons why it stands out:
Fully Customizable Layers: Every element is editable, allowing you to match the design to your brand’s identity.
Responsive Design: The layouts are optimized for various screen sizes, ensuring a smooth experience across devices.
Time-Saving: Instead of starting from scratch, you can leverage this ready-made design to jumpstart your app development process.
Who Is This ebike For?
This Figma source file is ideal for:
- UI/UX designers who want a polished starting point for their projects.
- Developers working on e-bike or mobility-related apps.
- Startups and entrepreneurs in the e-bike industry looking to create an app that stands out.
Final Taughts:
E-bikes are revolutionizing the way we think about transportation, and a well-designed app can elevate the user experience even further. With our Mobile App UI Design in Figma, you have the perfect tool to bring your vision to life. Download it today and start creating an app that your users will love.
Ready to design your dream e-bike app? Download the source file now and take the first step toward creating a cutting-edge app design experience!
Interested in more Freebies? Click here