In our 100-day UI design challenge, Day 12 brings a beautifully crafted E-commerce Shop Single Product Page. This UI design is perfect for showcasing high-end products with an elegant and minimalistic approach. Built with Figma, this layout ensures an intuitive user experience, making it easier for customers to browse, explore product details, and make purchases seamlessly. Let’s dive into the design highlights and explore why this UI could be a great addition to any online store!
Design Concept & Inspiration for E-commerce Shop
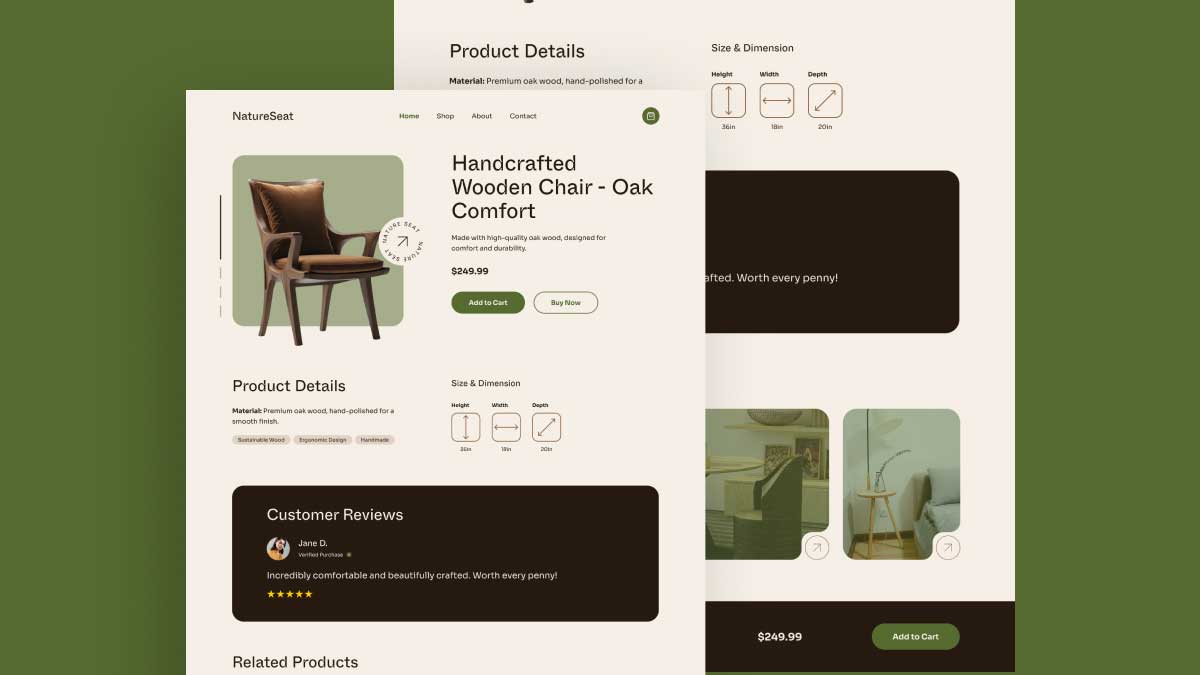
The inspiration behind this E-commerce Shop Single Product Page comes from high-end furniture websites that focus on clean aesthetics, intuitive navigation, and visual storytelling. The NatureSeat product page design is a blend of modern UI principles with a touch of earthy, organic elements—perfect for brands that sell handcrafted furniture or sustainable products.
Key Features of the E-commerce Shop UI Design
1. Hero Section with a Large Product Image
The design starts with a bold and high-resolution product image that immediately grabs the visitor’s attention. The clean and spacious layout keeps the focus on the product while providing enough contrast to enhance visibility.
2. Minimalist Navigation Bar
A simple, well-structured navigation bar at the top includes essential links such as Home, Shop, About, and Contact, ensuring an effortless browsing experience.
3. Product Title, Description & Pricing
The product title is displayed in a bold, large font for maximum impact, followed by a concise yet informative product description that highlights the key features. The pricing section is clear and easily noticeable.
4. Call-to-Action (CTA) Buttons
The UI features two prominent buttons:
✔ “Add to Cart” – A primary green button for instant action.
✔ “Buy Now” – A subtle outline button for a direct checkout.
This dual-CTA strategy improves conversions by catering to different user intents.
5. Product Details & Dimensions
A dedicated section provides material specifications and dimensions, ensuring customers get all the necessary information before making a purchase.
6. Customer Reviews Section
To build trust and social proof, the UI includes a customer reviews section featuring verified buyers’ ratings and testimonials. The dark contrast block enhances readability and creates visual hierarchy.
7. Related Products Slider
A carousel slider at the bottom showcases related products, encouraging users to explore more options and increasing potential sales.
8. Sticky Mini Cart Section
At the bottom, a sticky cart section provides quick access to the selected product, ensuring a seamless shopping experience.
Why This E-commerce Shop UI Stands Out
- User-Centric Design: Focused on usability with intuitive navigation and clear CTA buttons.
- Elegant & Minimalist Aesthetics: Perfect for premium brands selling high-end furniture.
- Fully Customizable in Figma: Easily editable layers and components to match your brand style.
Enhanced User Engagement: The combination of large visuals, smooth UI flow, and interactive elements improves engagement and conversions.
Get the Figma Source File
Want to explore this design further? Download the Figma source file and start customizing it for your e-commerce projects. Whether you’re a UI/UX designer or an online business owner, this single product page layout will add a professional touch to your online store.
Related UI Kits for Designers
If you’re a UI/UX designer working on an eCommerce project, consider exploring furniture eCommerce UI kits that enhance product presentation. also startup landing page design. These kits offer pre-designed layouts, color schemes, and interactive elements tailored for online furniture stores.
This E-commerce Shop Single Product Page is designed to offer a seamless, visually appealing, and conversion-optimized experience for online shoppers. If you’re working on an e-commerce project, this UI kit can serve as the perfect starting point.
To learn Figma, UI/UX design, web design, mobile app ui design, responsive design, no-code development, and AI-powered tools, and to download premium quality UI kits, Check out my YouTube channel (@uixDesignAcademy) for simple and easy beginner tutorials of daily ui challenge.