In today’s digital age, pet lovers seek convenience in pet care, adoption, and veterinary services. A well-designed Pets app can simplify these tasks, providing users with a seamless experience to adopt, care for, and manage their furry companions. This article explores an intuitive Pets app UI with essential screens and features, ensuring a delightful user journey for pet enthusiasts.
To learn Figma, UI/UX design, web design, mobile app ui design, responsive design, no-code development, and AI-powered tools, and to download premium quality UI kits, Check out my YouTube channel (@uixDesignAcademy) for simple and easy beginner tutorials!
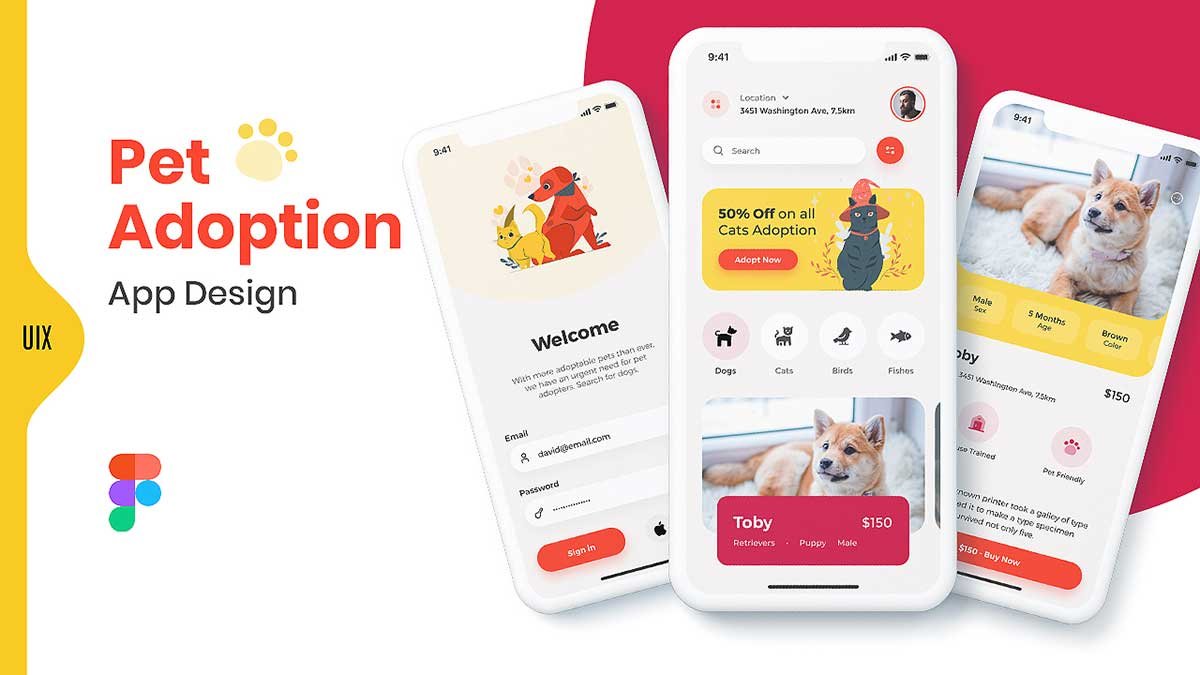
Login Page: A Warm Welcome to the Pets App
The Pets app login page is designed to offer a welcoming experience. It includes a brief introduction about the app’s features, reassuring users of its reliability for pet care. The login screen features:
- Two input fields for email and password.
- A Sign In button for quick access.
- Social login options with Apple and Google to enhance user convenience.
Home Page: Personalized and Interactive
Upon successful login, users are directed to the home screen, where personalization is a priority. The My Pets Appensures an engaging user experience with:
- Current location and user profile at the top for personalized recommendations.
- A search bar with filters, allowing users to refine pet searches based on breed, age, and price.
- A feature discount offer banner with an ‘Adopt Now’ button to encourage pet adoption.
- A horizontally scrollable pet categories section, making navigation easy and intuitive.
- A pets list displaying:
- A large photo of each pet.
- The pet’s name, price, gender, and essential details.
Pet Detail Page: Informative and Engaging
Clicking on a pet from the list directs users to the detailed pet page, which provides comprehensive information. The top 1/3 of the screen prominently displays a large photo of the pet. Below the image, essential details include:
- Gender, age, and color of the pet.
- The pet’s name and price, with a small address underneath for location-based adoption.
- Two crucial labels:
- House Trained – indicating whether the pet is accustomed to living indoors.
- Pet Friendly – ensuring compatibility with other pets.
- A detailed description of the pet, highlighting its characteristics, behavior, and medical history.
- At the bottom, a prominent Buy Now button with the price, making adoption or purchase seamless.
Why This Pets App UI Stands Out?
The design of this pets app ensures a smooth user experience with:
- Minimalist UI for easy navigation.
- Aesthetic visuals with large, high-quality pet images.
- User-centric features, including pet filters, social login, and adoption assistance.
- Engagement-focused elements, such as discount banners and pet-friendly tags.
A well-designed pets app UI simplifies the pet adoption process while ensuring an engaging experience for pet lovers. Whether users are looking for a vet app, a pets adoption app, or just managing their pets through the my pets app, an intuitive design enhances usability. By integrating personalized recommendations, easy navigation, and informative pet details, this pets app becomes a go-to platform for pet enthusiasts worldwide.
With a structured UI that prioritizes user needs, this pets app successfully bridges the gap between pet seekers and their future furry friends!
Interested to learn more about beginners friendly tutorial: Join our 100 days – daily ui challenge.