Managing daily tasks effectively is essential for personal and professional success. Smarty, a to-do list app, is designed to help users streamline their workflow with a clean and professional interface. With a minimalistic white and blue color scheme, Smarty provides a structured approach to organizing tasks efficiently. Whether you’re a freelancer, student, or project manager, Smarty ensures you never miss a deadline by keeping your task list organized and accessible.
To learn Figma, UI/UX design for mobile app ui and to download premium quality Free , Check out my YouTube channel (@uixDesignAcademy) for simple and easy beginner tutorials!
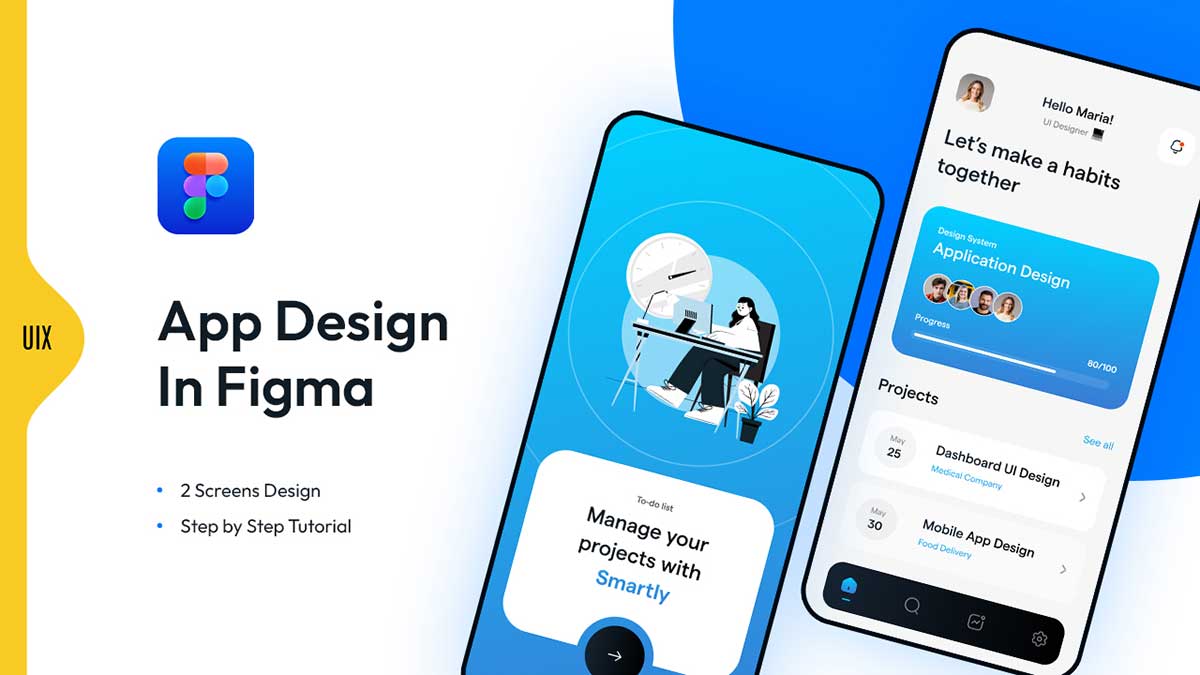
Splash Page – Start Managing Your Tasks
Upon launching Smarty, users are welcomed by an intuitive splash page in to-do list app featuring an illustration related to productivity and organization. At the center, a stylish card displays a label “To-do list,” followed by the title Manage your projects with Smarty. Below, a prominent Continue button with a right-arrow icon invites users to get started effortlessly.
Home Page – Personalized Dashboard
The home page of the To-do list app is designed to provide a personalized experience. At the top, users will find their profile picture, a bell icon for notifications, and a warm greeting like Hello, John! (UI Designer), creating a welcoming and engaging user experience.
The main highlight of the home page is a motivational title that encourages productivity:
Let’s Make a Habit Together
Current Task Card – Stay Focused on Priorities
To enhance task management, the current task section showcases the most important project at the moment. A visually appealing task card presents details such as:
- Project Name: Design System
- Task Name: Mobile Application Design
- Team Members: Small circular profile pictures of assigned users
- Progress Bar: A clear representation of completion status, e.g., 80/100
This feature enables users to stay updated with their ongoing tasks, ensuring efficiency and collaboration within teams.
Project List – Quick Overview of Tasks
Beneath the current task section, users can find an organized list of their projects with an easy See All button to access the full task list. Each project card includes:
- Date: Due date for the task
- Task Title: Name of the assigned task
- Category: Task classification (e.g., Design, Development, Marketing)
- Right Arrow Icon: Allows users to navigate to the task details page
This structured format ensures that users can manage their list & tasks effortlessly while keeping track of upcoming deadlines.
Bottom Navigation – Seamless User Experience
For ease of navigation, Smarty features a bottom navigation bar with four primary icons:
- Home – Directs users to the main dashboard
- Search – Enables users to find specific tasks or projects quickly
- Progress – Provides insights into completed and pending tasks
- Settings – Allows users to customize their preferences
Download Smarty – Your Ultimate Productivity Partner
Smarty is the perfect to-do download choice for individuals and teams looking to optimize their workflow. With its sleek design, intuitive task management, and powerful organizational features, it transforms productivity into a seamless experience.
Start managing your to-do list app efficiently with Smarty today and take control of your daily tasks effortlessly!
Interested to join the most important series of Daily UI Design Challenge special for deisgners,